|
|
Summary
The eValid PageSpeed procedure
is a quick and easy way to determine number of and speed of individual
page components.


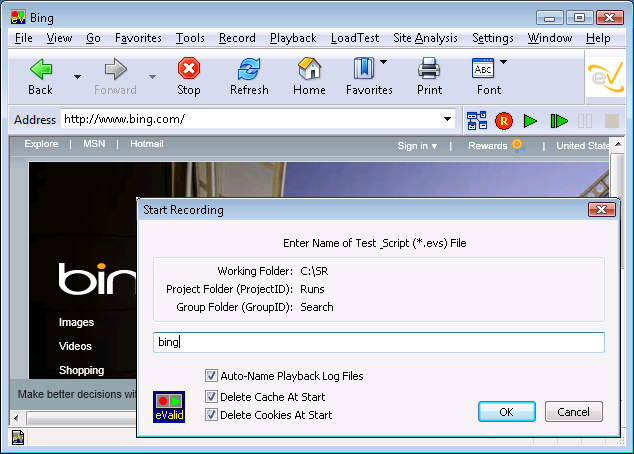
You will be asked to name the test script file.





Wait a few moments (depending on how big the page is) while the playback completes.
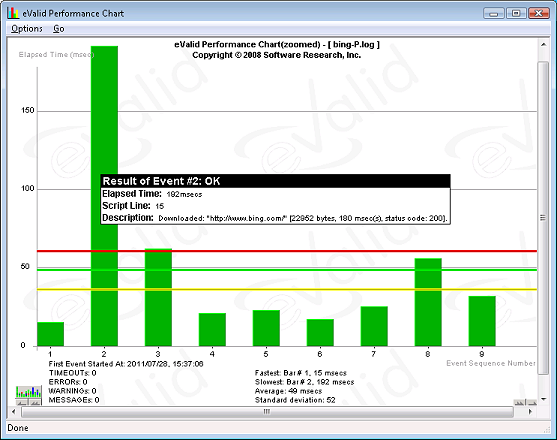
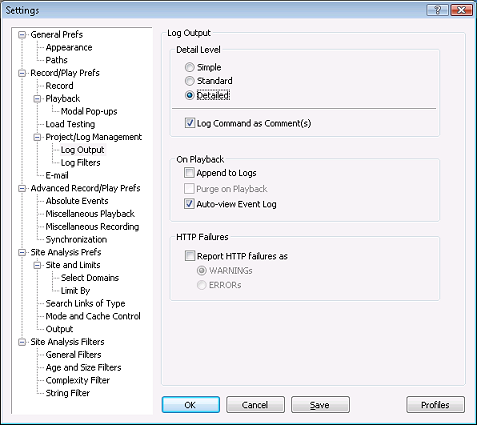
When the playback is done you will see the View Playback Data Dialog. Select the Chart option in the Performance Log section, as shown. (You are free to look at all of the other available eValid reports from this playback, but the main one you want is the Performance Log Chart.)

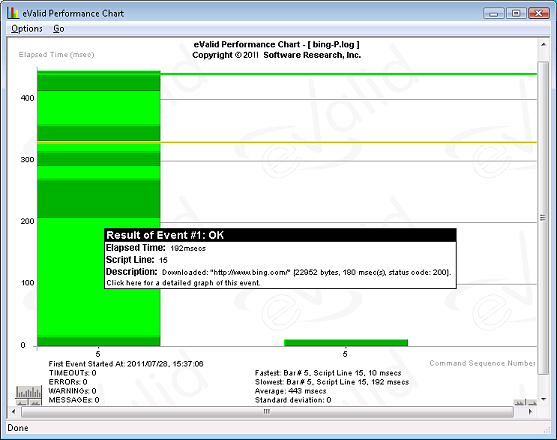
The www.bing.com page took 180 msec (0.18 sec) to download, and its size was 22,952 bytes. The page components are shown in the order of complete arrival, starting at the bottom of this "stack chart."

The www.bing.com page took 180 msec (0.18o sec) to download, and it size was 22,952 bytes.